
A UX-Driven
Transformation
Legend Product Modernization
Objective
The Legend product modernization focused on revamping booking, scheduling, and operational planning to create a seamless, intuitive user experience. The goal was to enhance usability, simplify workflows, and improve functionality to meet modern user needs.

Role & Responsibilities
Product Designer
Tools

🤔 The Problem
Legend’s booking and scheduling workflows were outdated and difficult to navigate. Users faced challenges due to:
❌ Fragmented Processes – “System Booking” and “Operational Planning” were separate, creating inefficiencies.
❌ Limited Calendar Views – Lack of daily/weekly views made scheduling cumbersome.
❌ Confusing UI – Tabs and search functions were unintuitive, slowing down workflows.
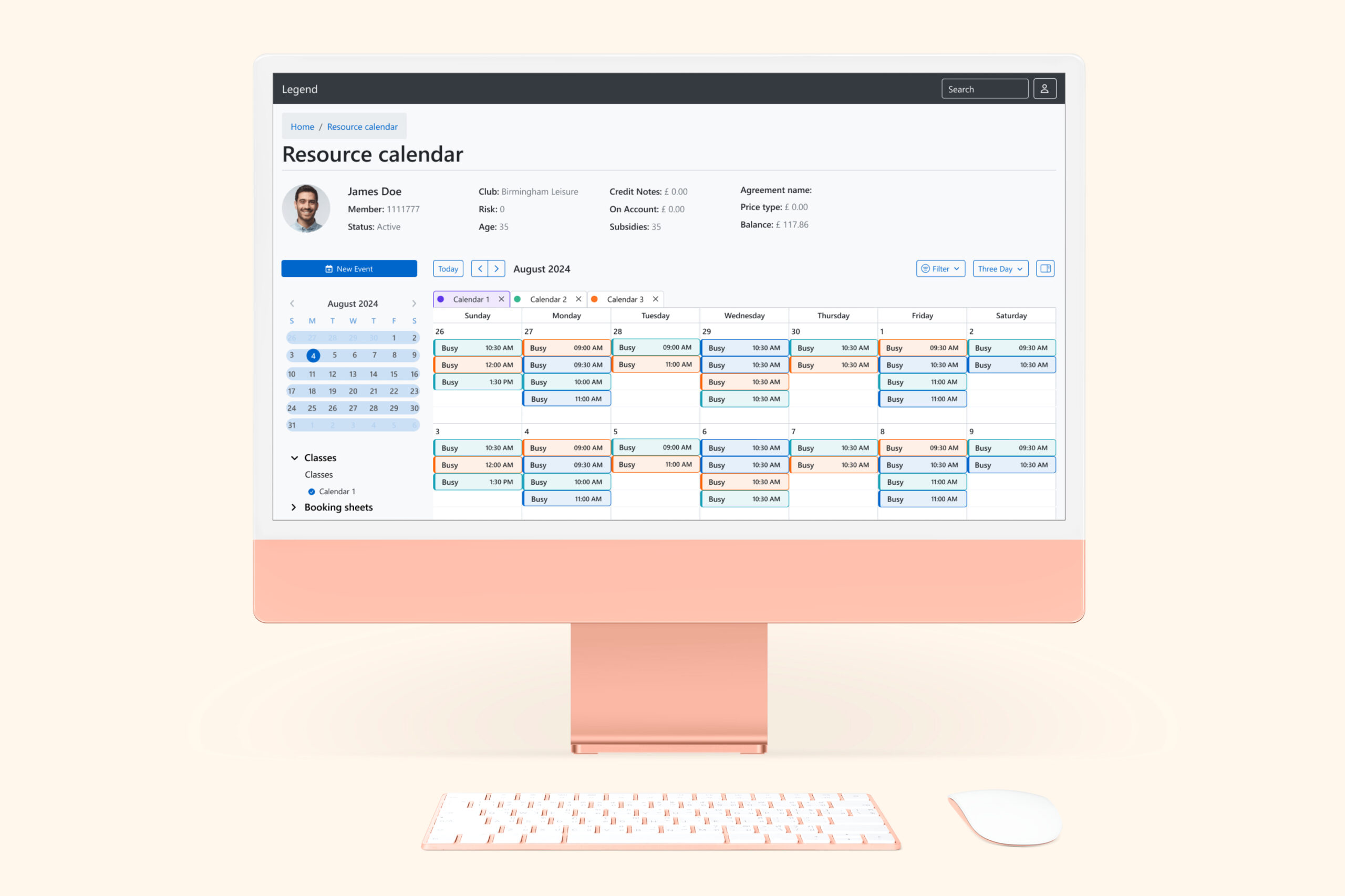
🎉 The Outcome: A Modernized UX
I streamlined workflows by integrating System Booking and Operational Planning into a single flow using booking sheets. The redesigned calendar now offers:
✅ Flexible Daily, Weekly, & Custom Views 📅
✅ Consolidated Booking & Scheduling Processes 🔗
✅ Improved Navigation & Usability 💡
The result? A more intuitive and efficient
user experience!
Research
& Discovery
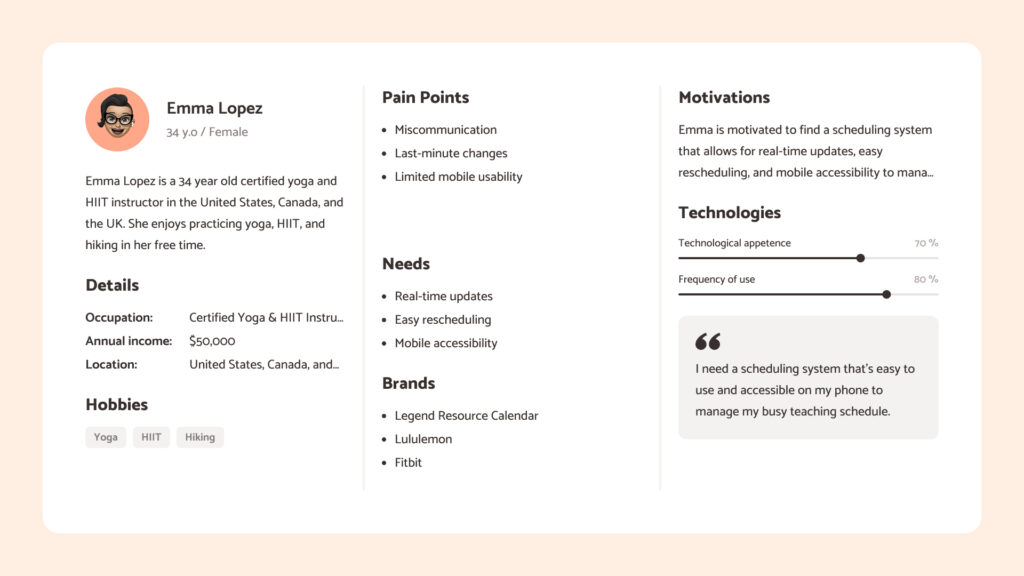
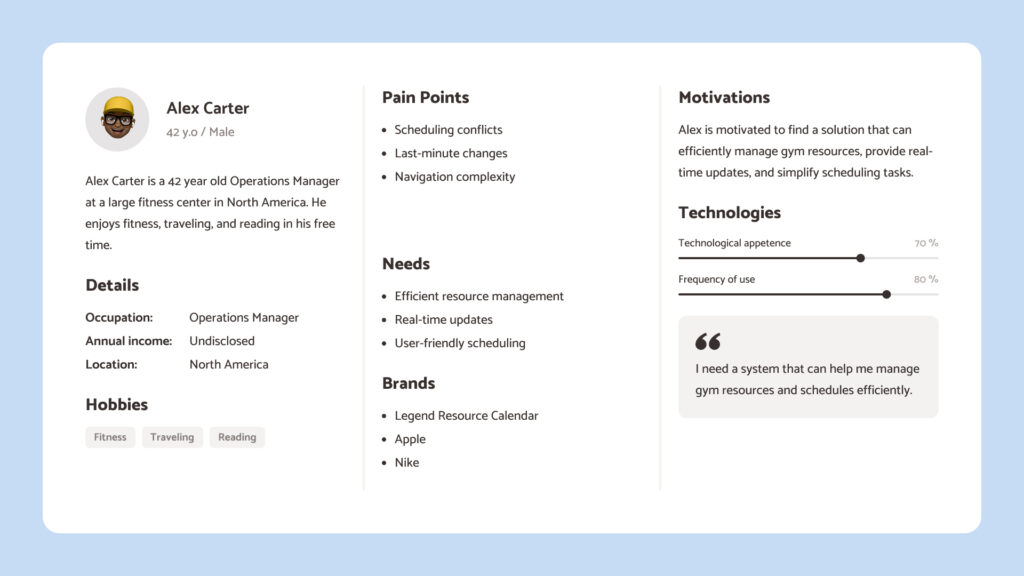
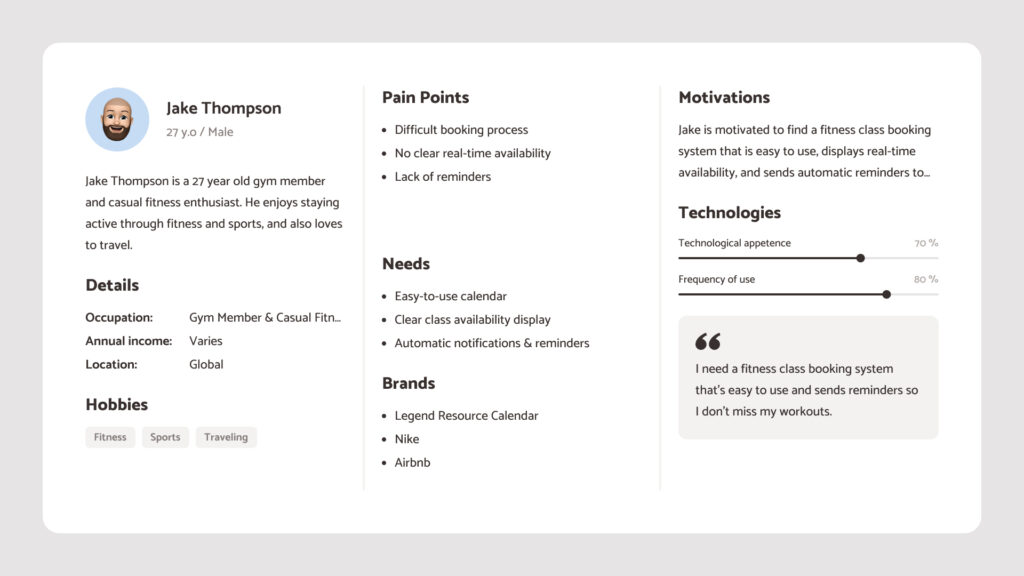
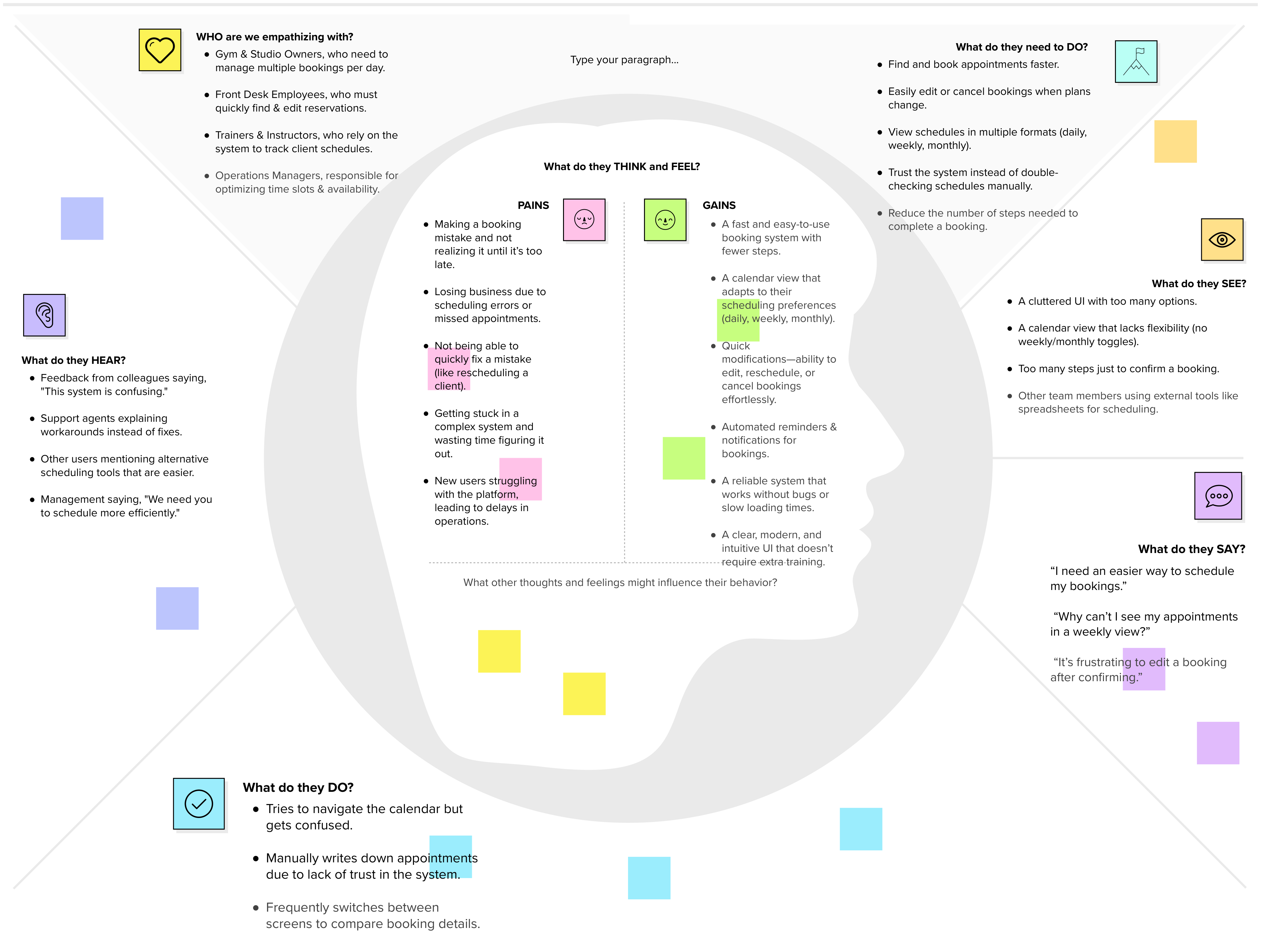
🤝 Understanding the User
Using empathy maps, I identified that users prioritized:
✔️ Ease of navigation – Finding information quickly
✔️ Efficiency – Faster booking workflows
✔️ Customizable Views – Daily/weekly
scheduling flexibility
🎯 Key Insight → Users struggled to locate resources and optimize their workflow.





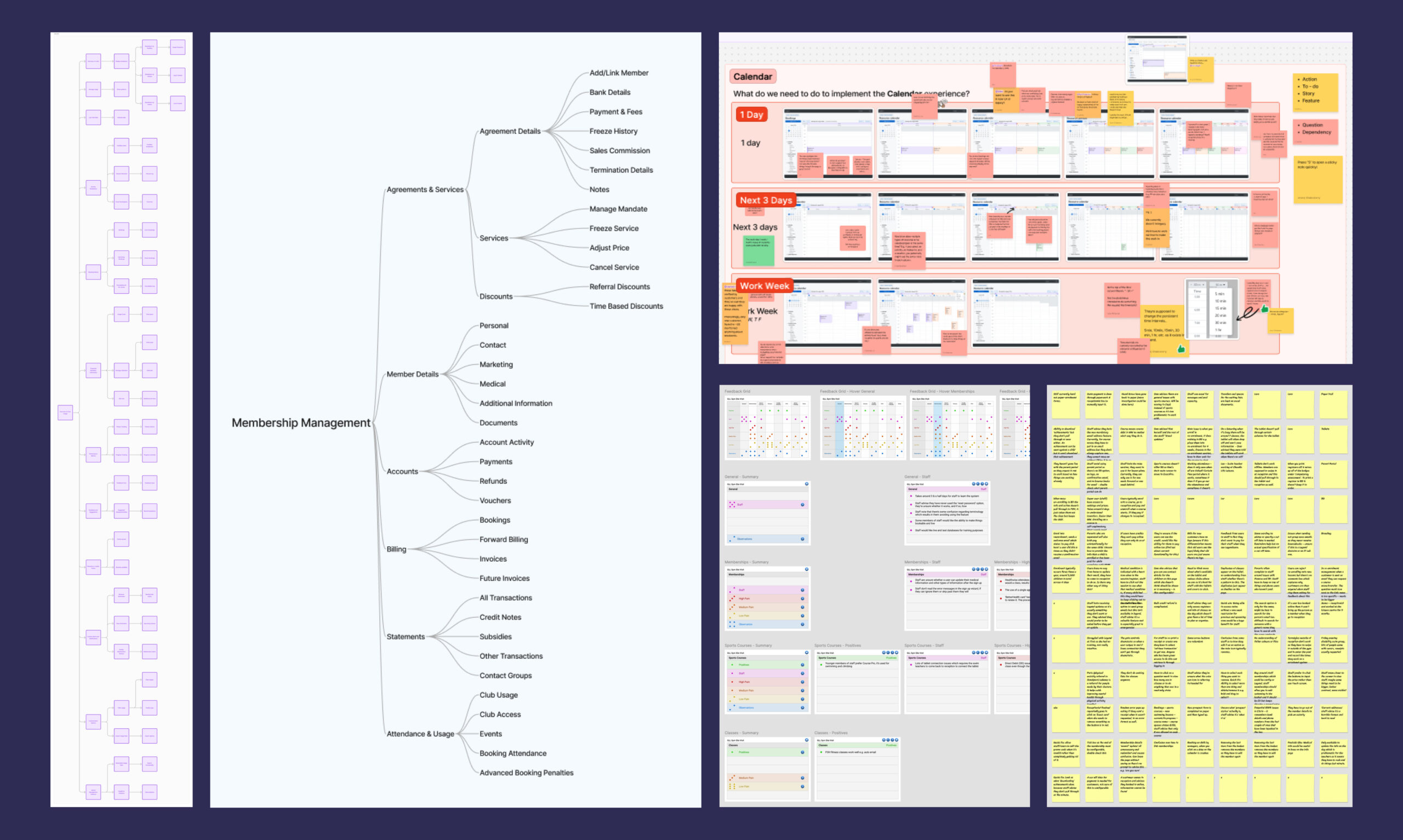
Design Process
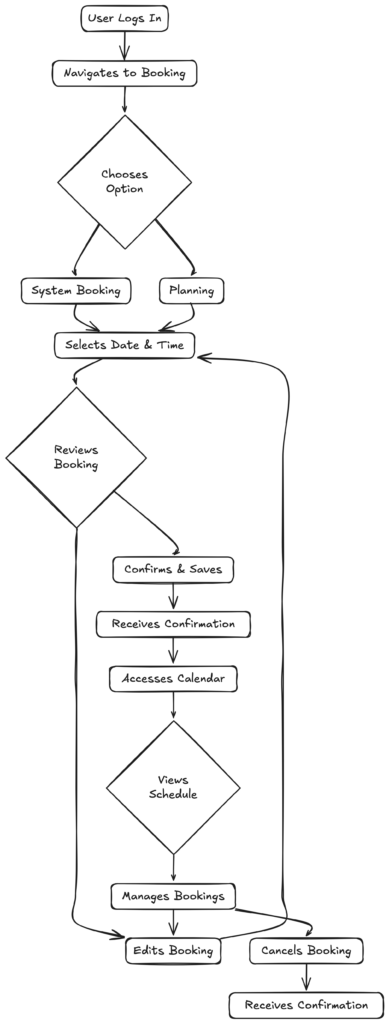
1️⃣ 🧩 Problem Definition & Ideation
- Identified core pain points & brainstormed UX solutions.
2️⃣ 📐 Wireframing
- Created structural blueprints for the new layout.
3️⃣ 🎛 Interactive Prototyping
- Combined services into a single-tab experience for efficiency.
4️⃣ 🔬 Usability Testing & Refinement
- Conducted multiple testing sessions & iterated based on user feedback.




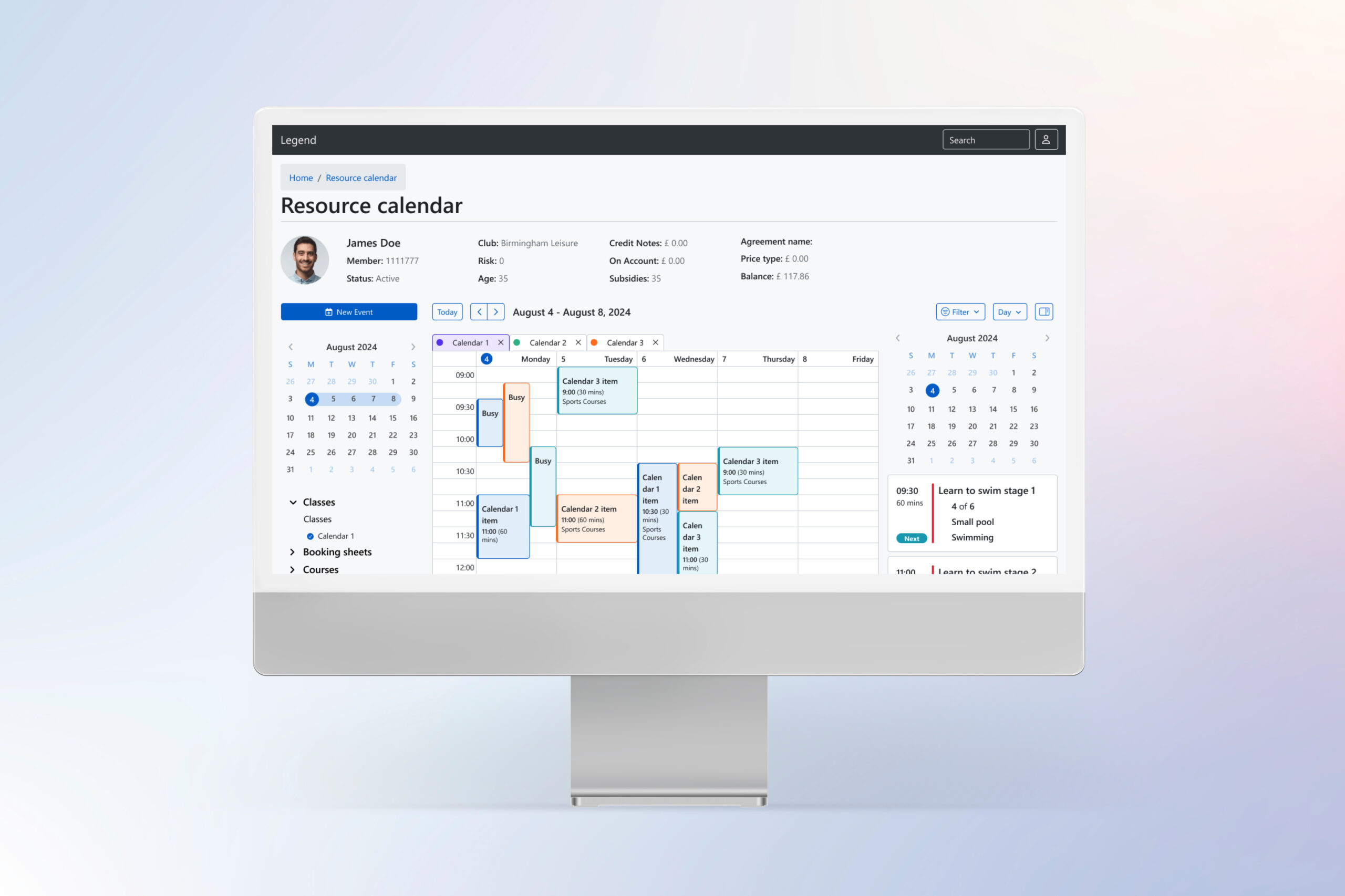
Features & Functionality
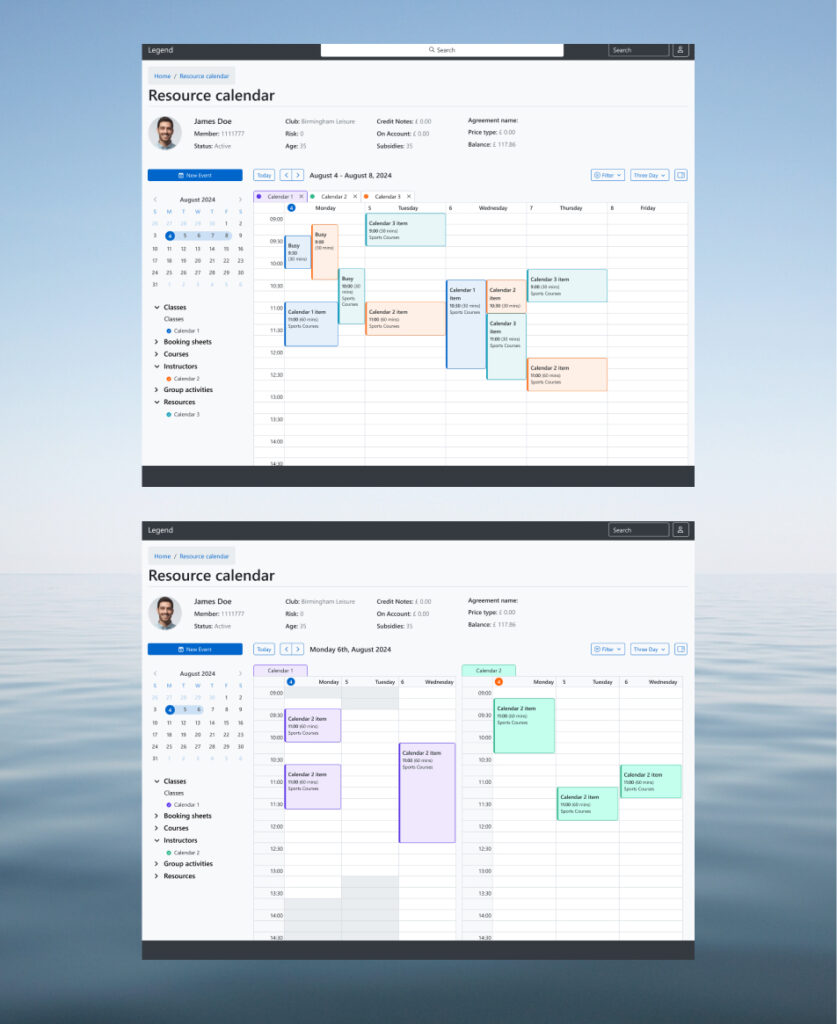
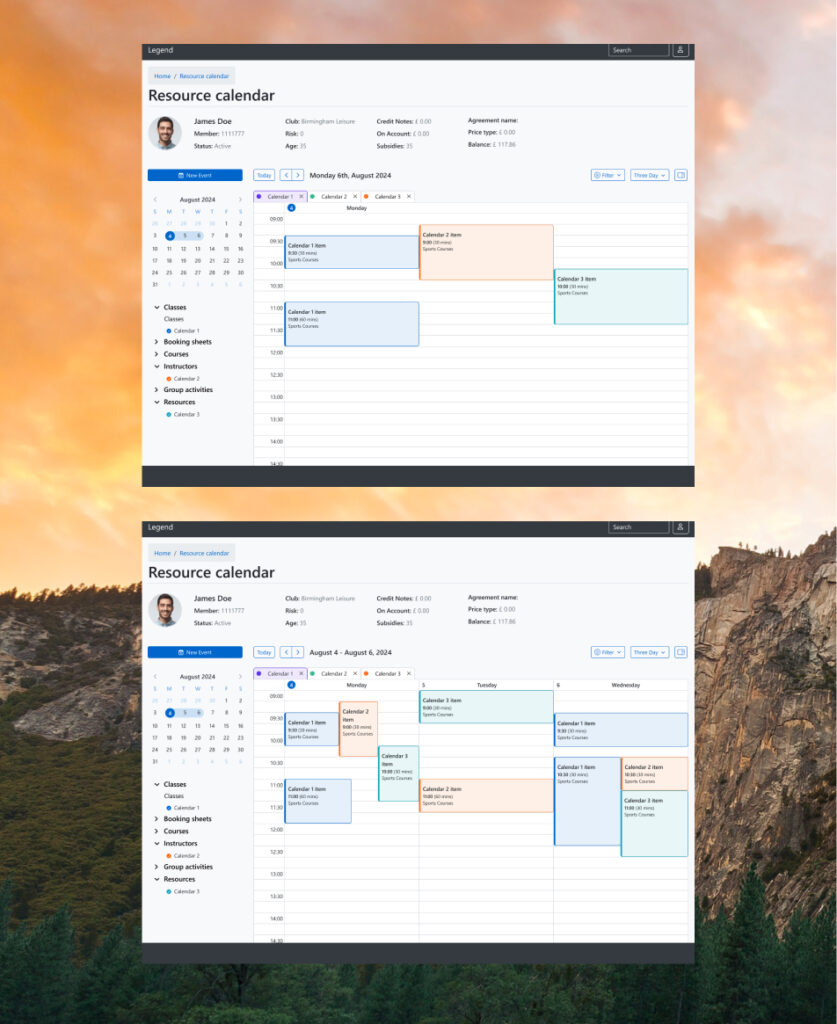
Unified System Booking Flow
❌ Before: Users had to manage booking & planning separately.
✅ Now: Both are integrated into a streamlined booking sheet.
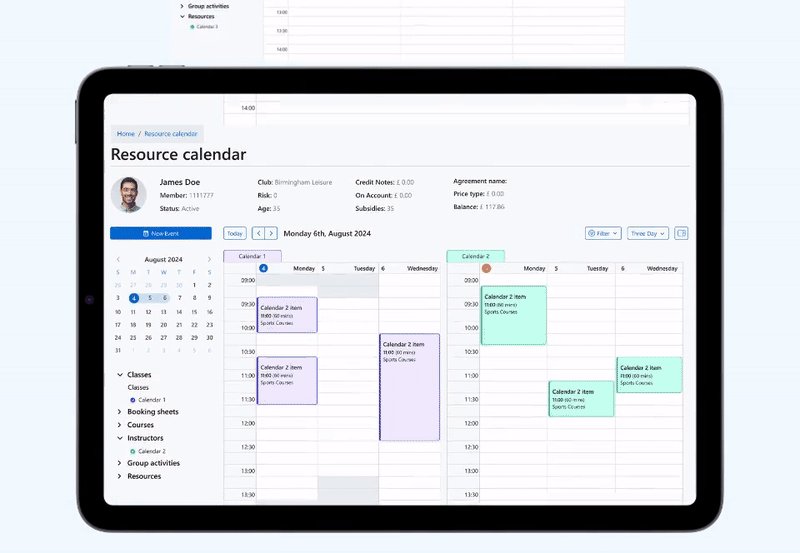
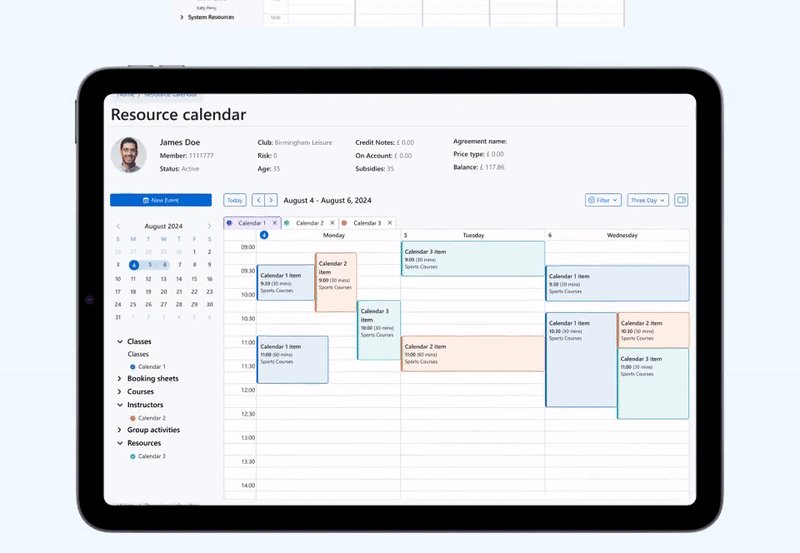
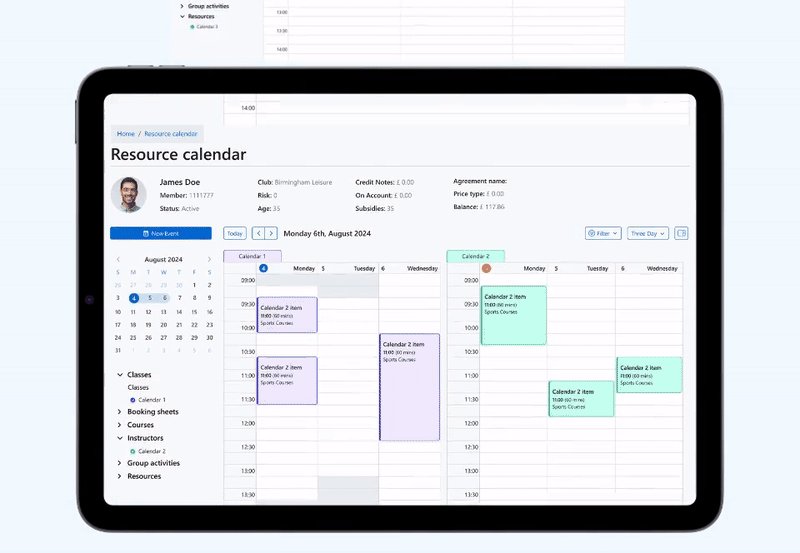
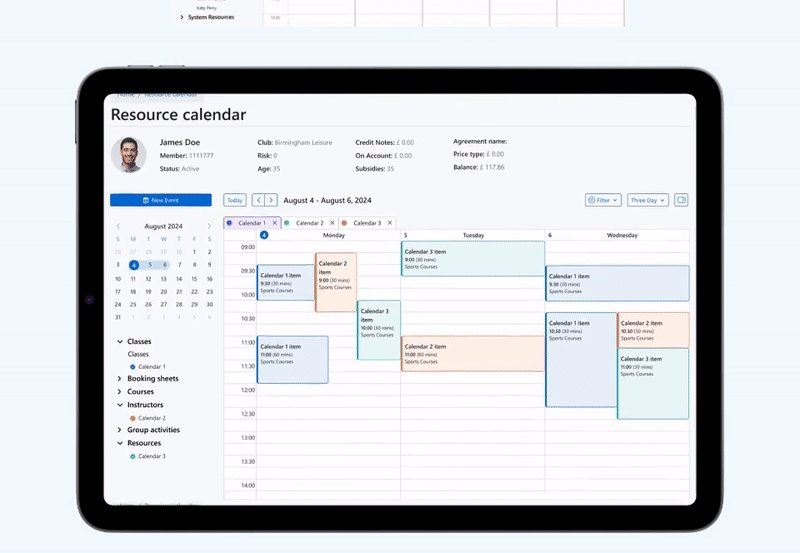
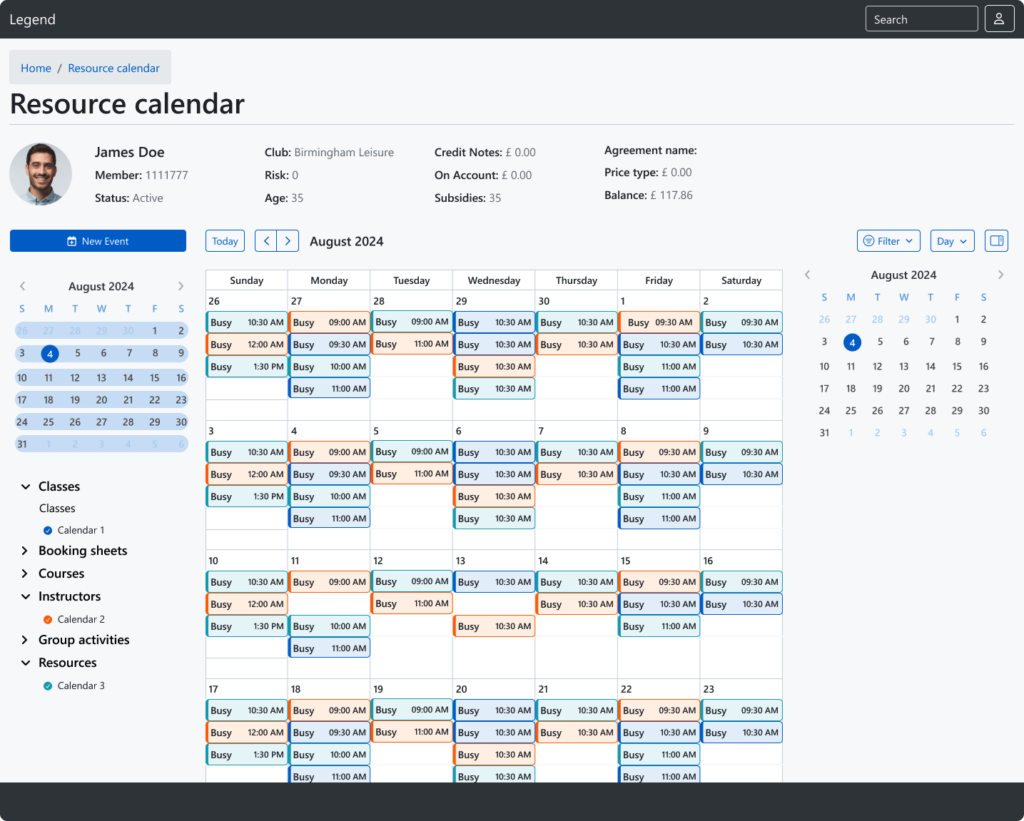
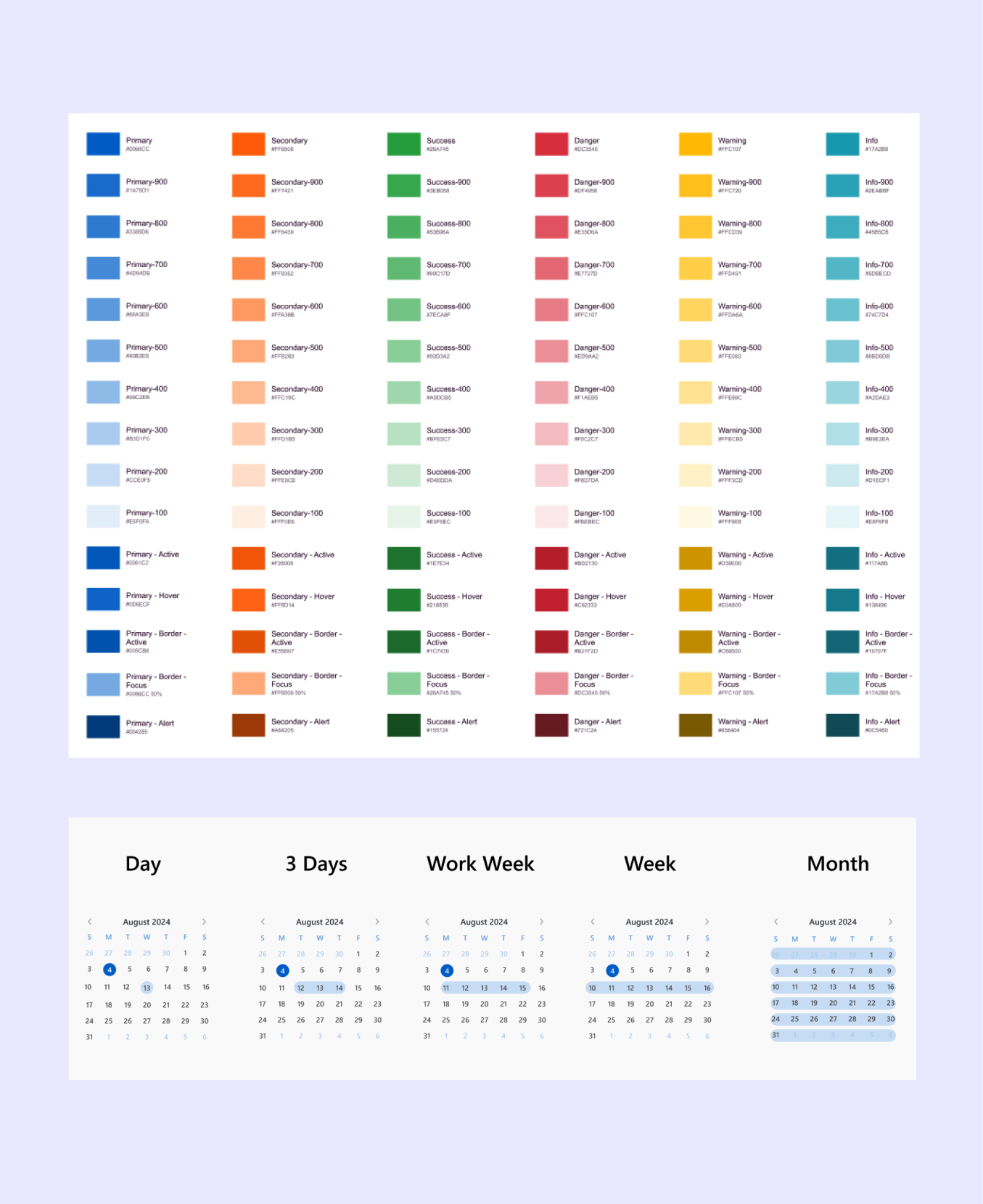
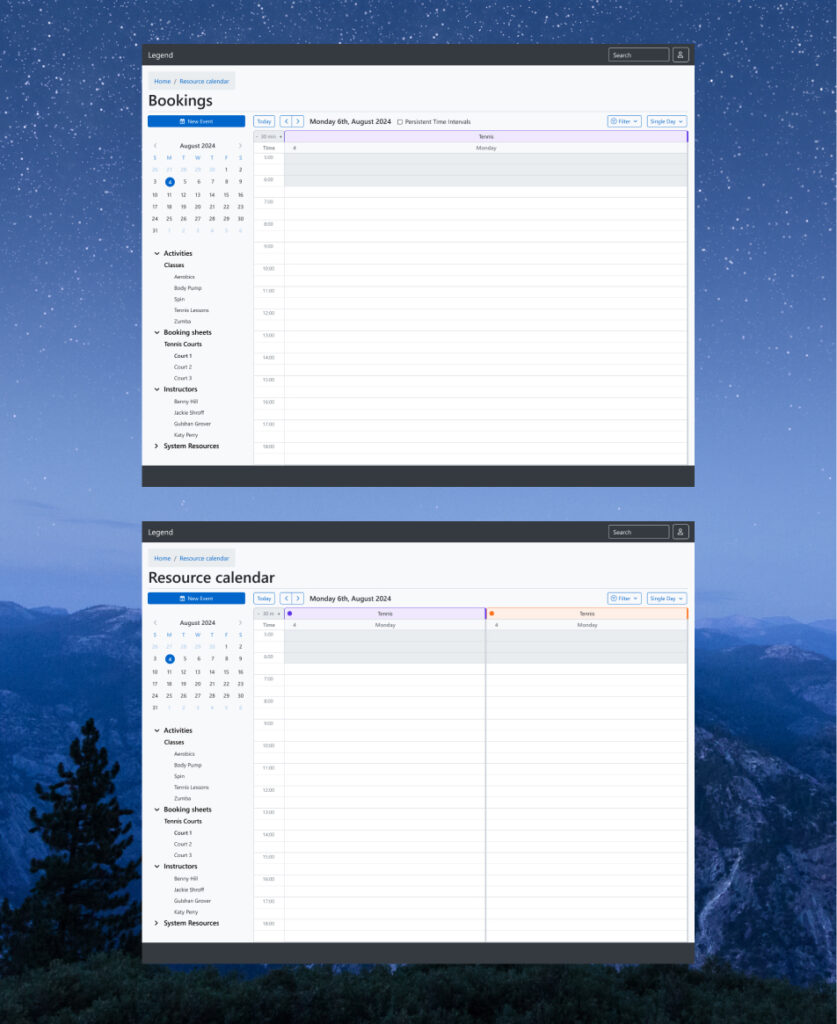
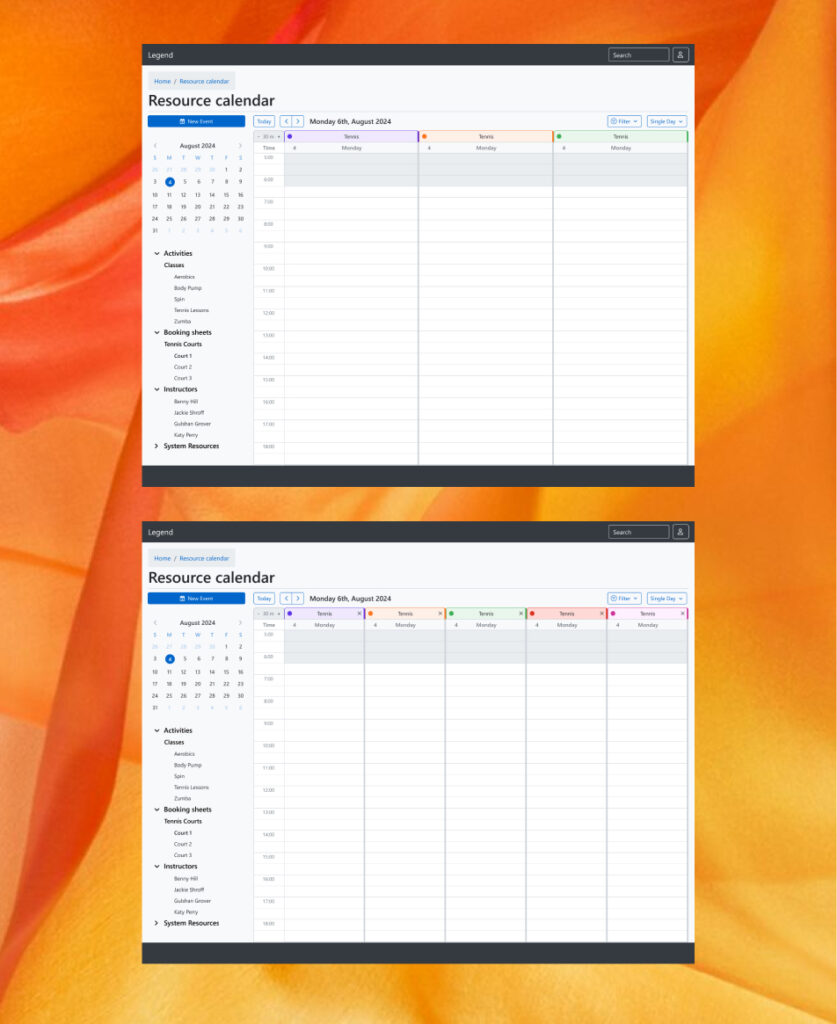
Enhanced Calendar Experience
👎 Before: No flexible viewing options.
✅ Now: Users can switch between daily, 3-day, and weekly views.
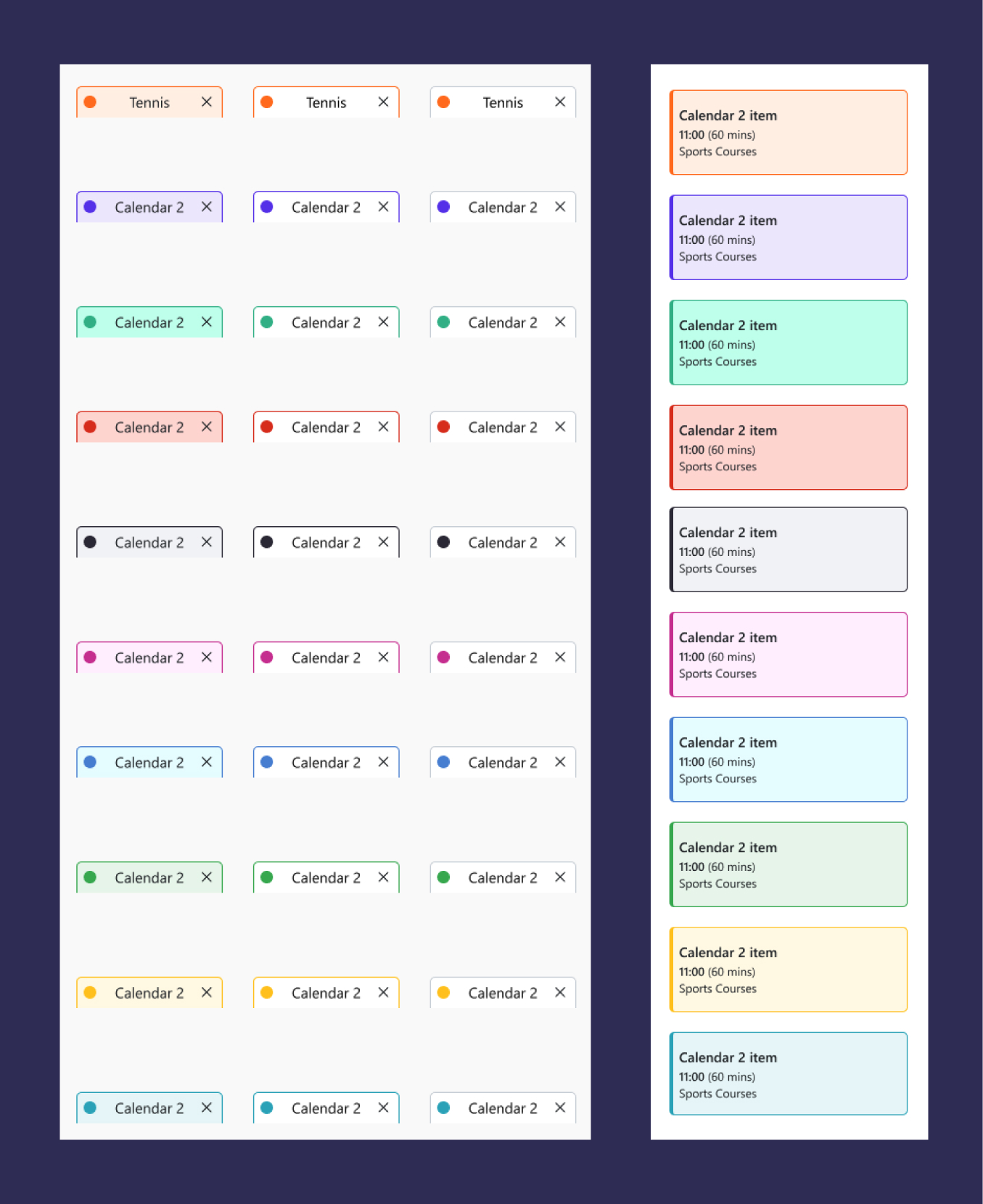
Improved Usability 💡
Consolidated agreements & member services tabs → Less confusion!
Added clear tooltips & labels to guide users.
Responsive Design Elements 📱
The interface adapts to various screen sizes and device types, ensuring functionality and readability across platforms.


Reflection & Takeaways
📚 What I Learned
🔹 Aligning early research with UX decisions is crucial.
🔹 Iterative prototyping & usability testing directly improve outcomes.
🔹 Simplified workflows lead to higher user satisfaction.


Lorem Ipsum Gravida Nibh Vel Velit Auctor Aliquet. Aenean Sollicitudin, Lorem Quis Bibendum.
Address
Follow us