
TrueCoach Fitness
Client Management
Enhancing 🚀 User Experience


Role & Responsibilities
Product Designer
- Conducting user research 🔎 to uncover challenges and preferences
- Designing wireframes and interactive prototypes ✏️
- Collaborating with stakeholders 🤝 to ensure alignment on project objectives
- Overseeing usability testing ✅ to refine the interface and validate design choices
🤔 Problem
🎉 Outcome

Research & Discovery
Understanding 🔎 User Needs

Design Process
📝 Wireframes
Initial low-fidelity designs mapped out the new structure for adding, editing, and organizing client profiles.
🏗 Prototyping
Interactive prototypes were developed to demonstrate error states, toggles for notifications, and profile management tabs.
✅ Usability Testing
Iterative feedback cycles allowed refinement of the error messages, field validations, and navigation elements.

Features &Functionality
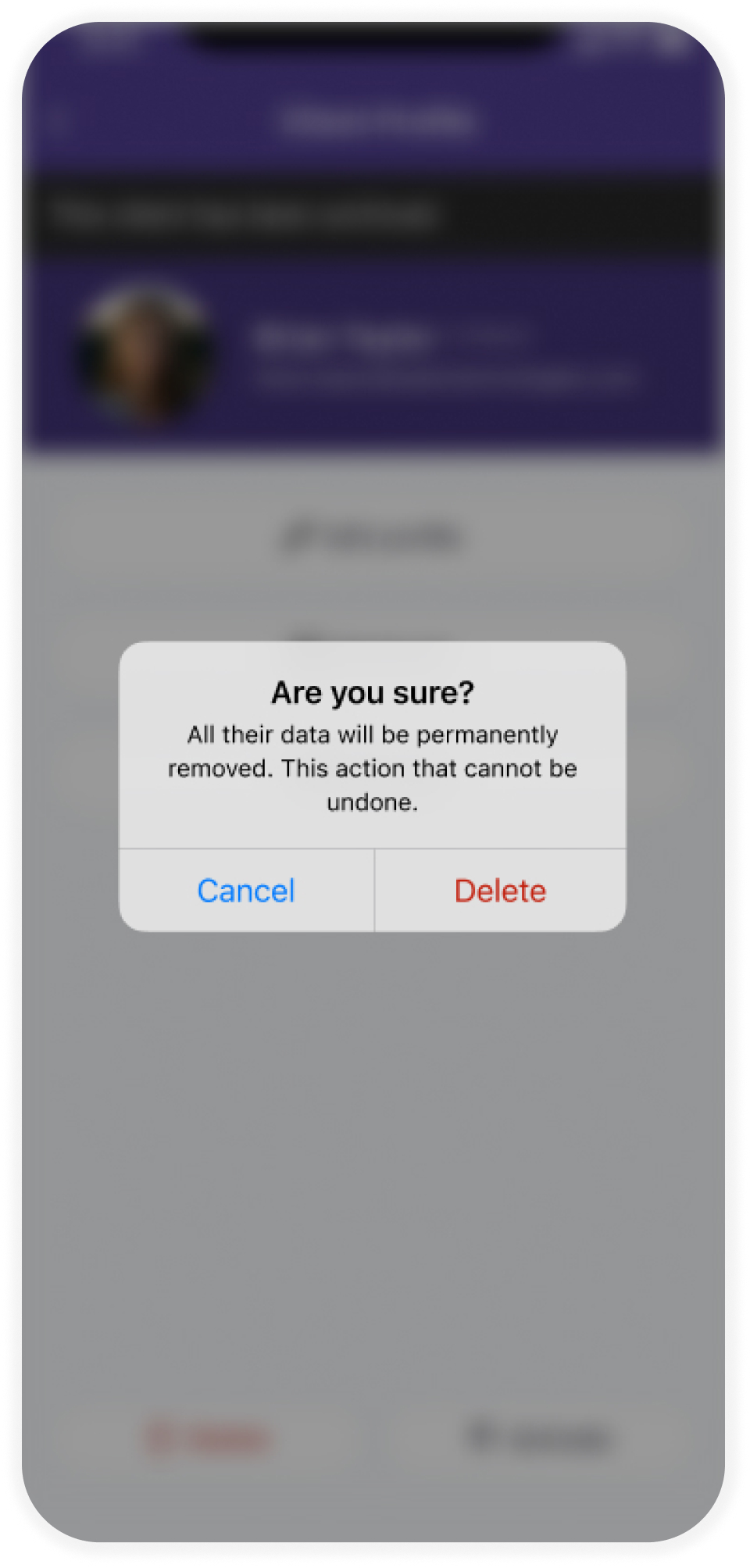
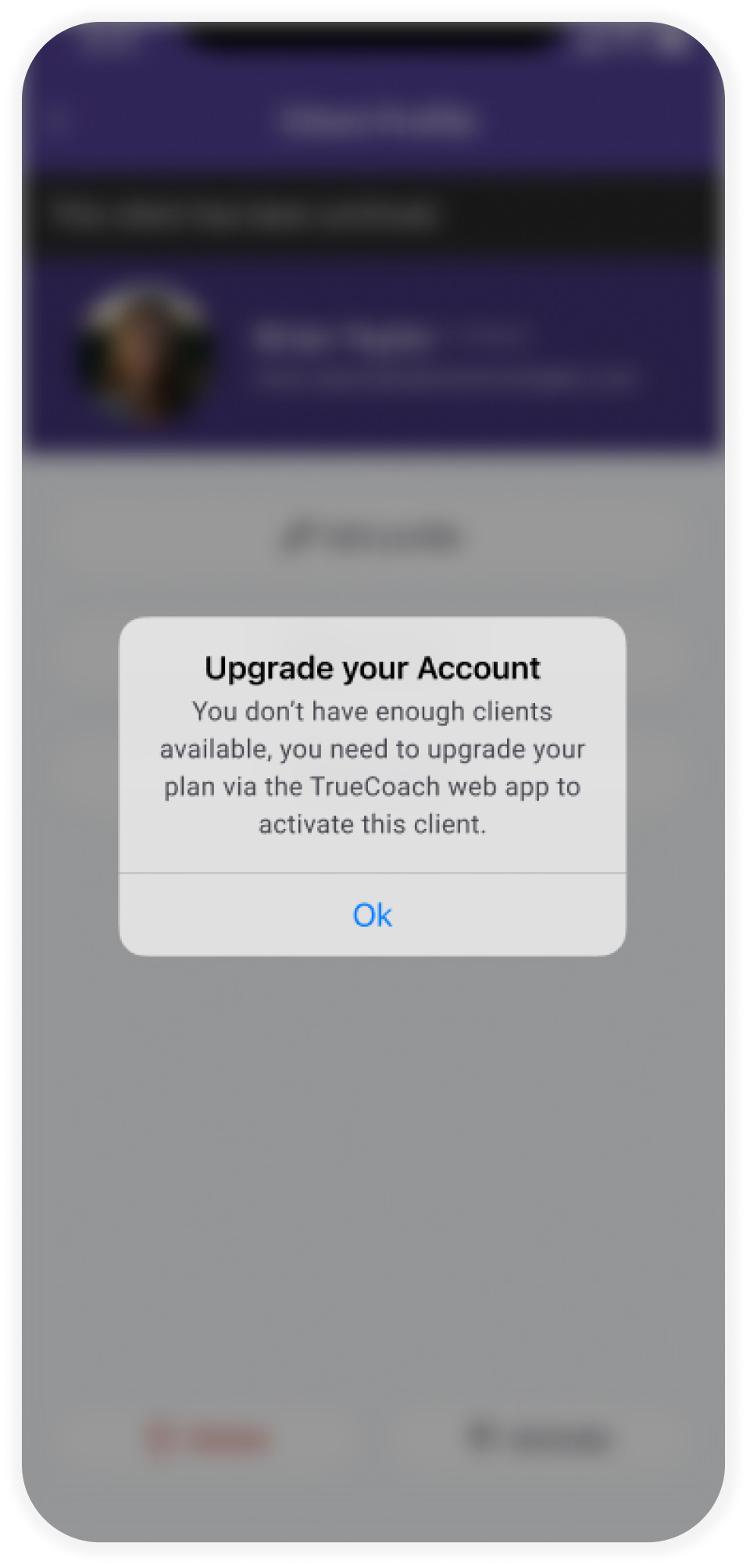
Improved 🛡 Error Handling
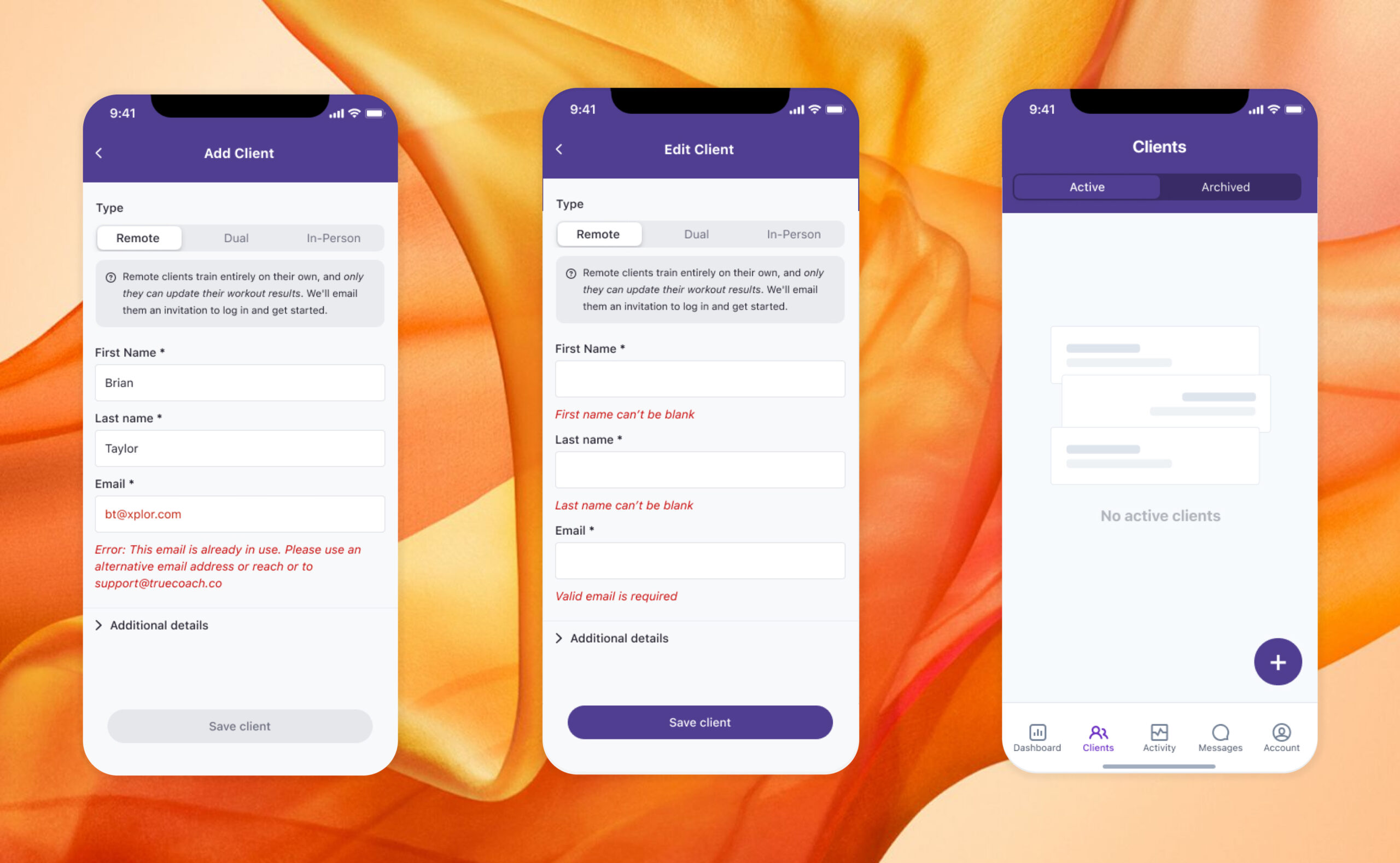
The redesign introduced detailed, context-specific error messages to help users quickly identify and correct issues, such as invalid email formats or missing required fields. Validation errors are now displayed directly beneath the relevant input fields, reducing confusion and improving the accuracy of data entry.
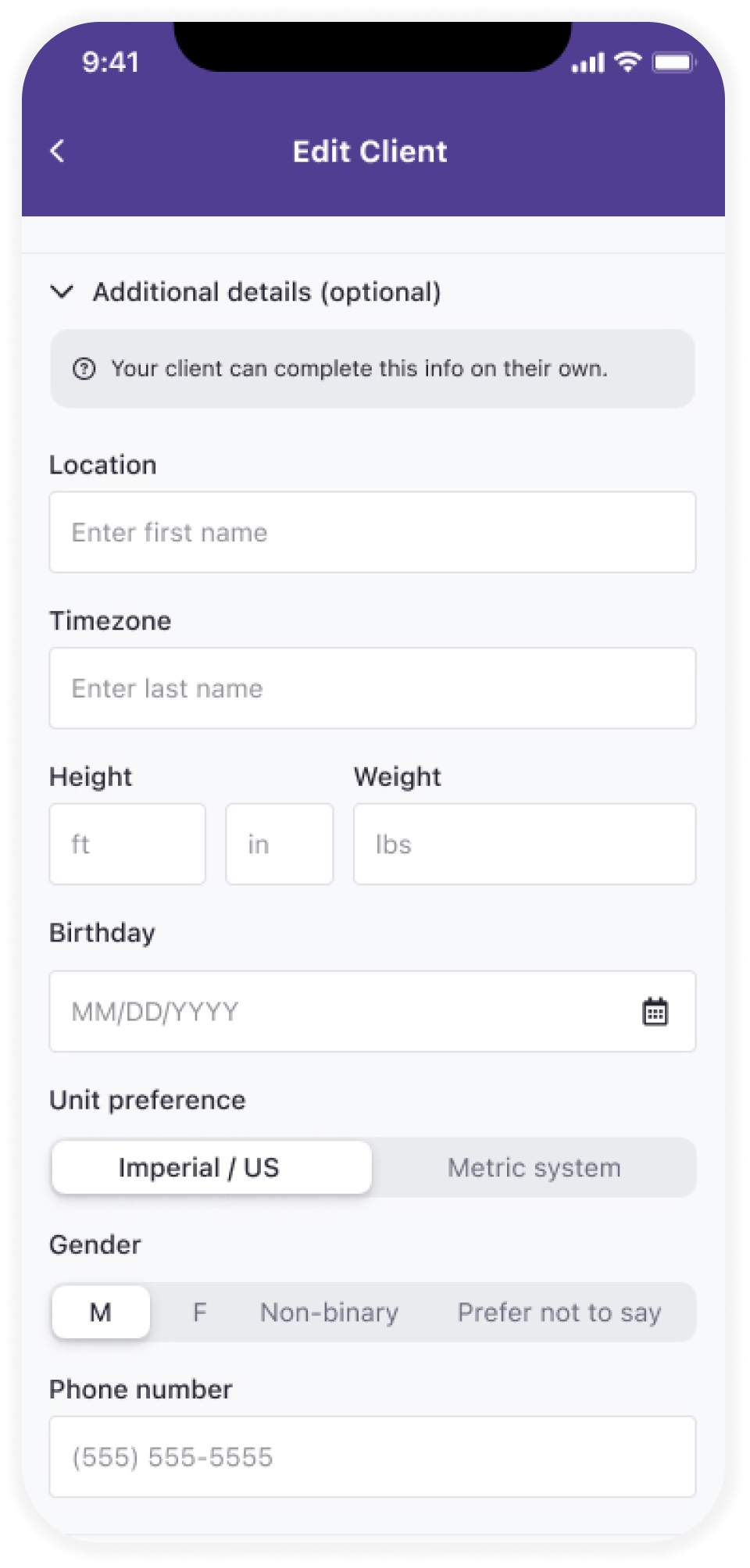
Streamlined Client ⚙️ Workflows
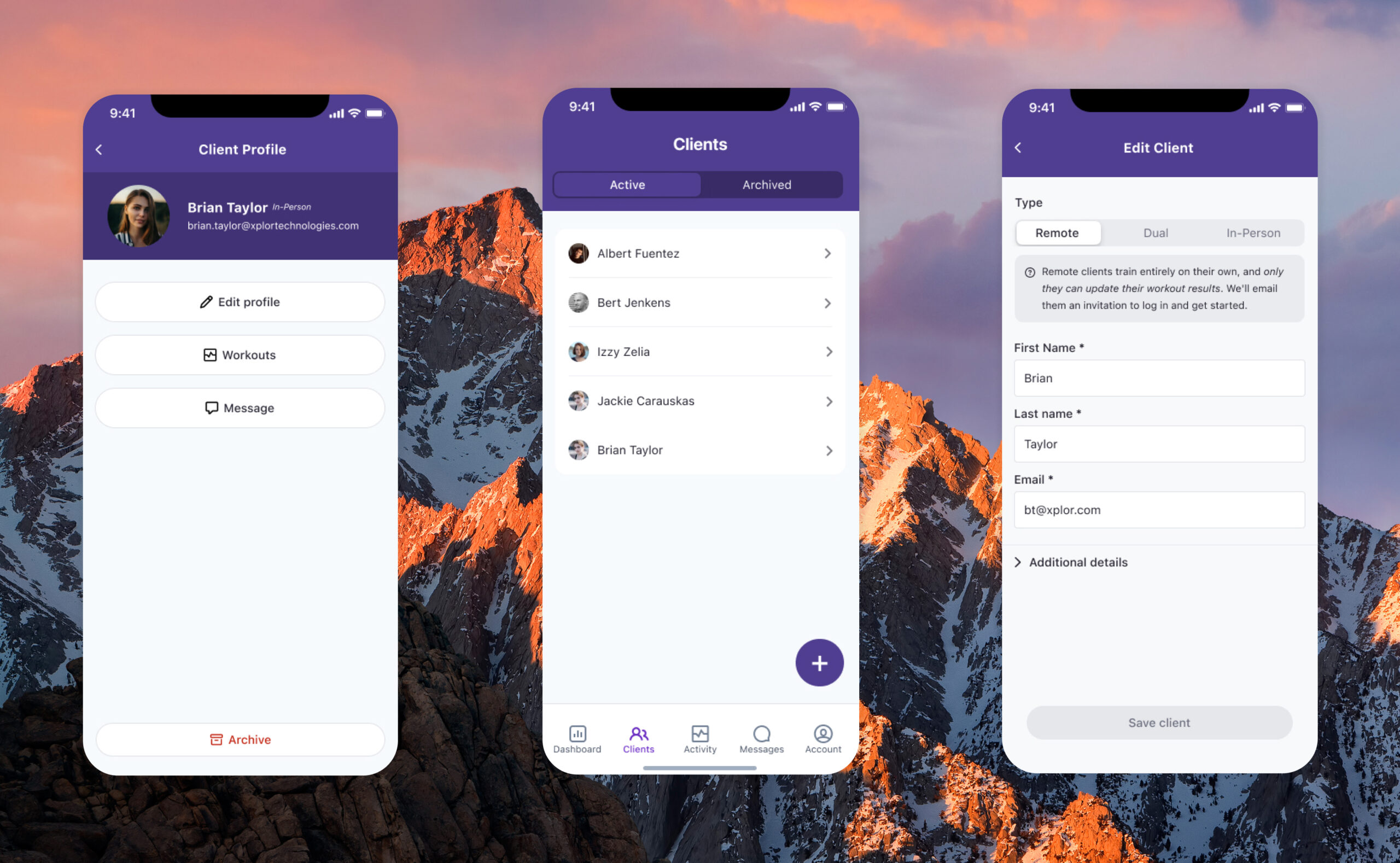
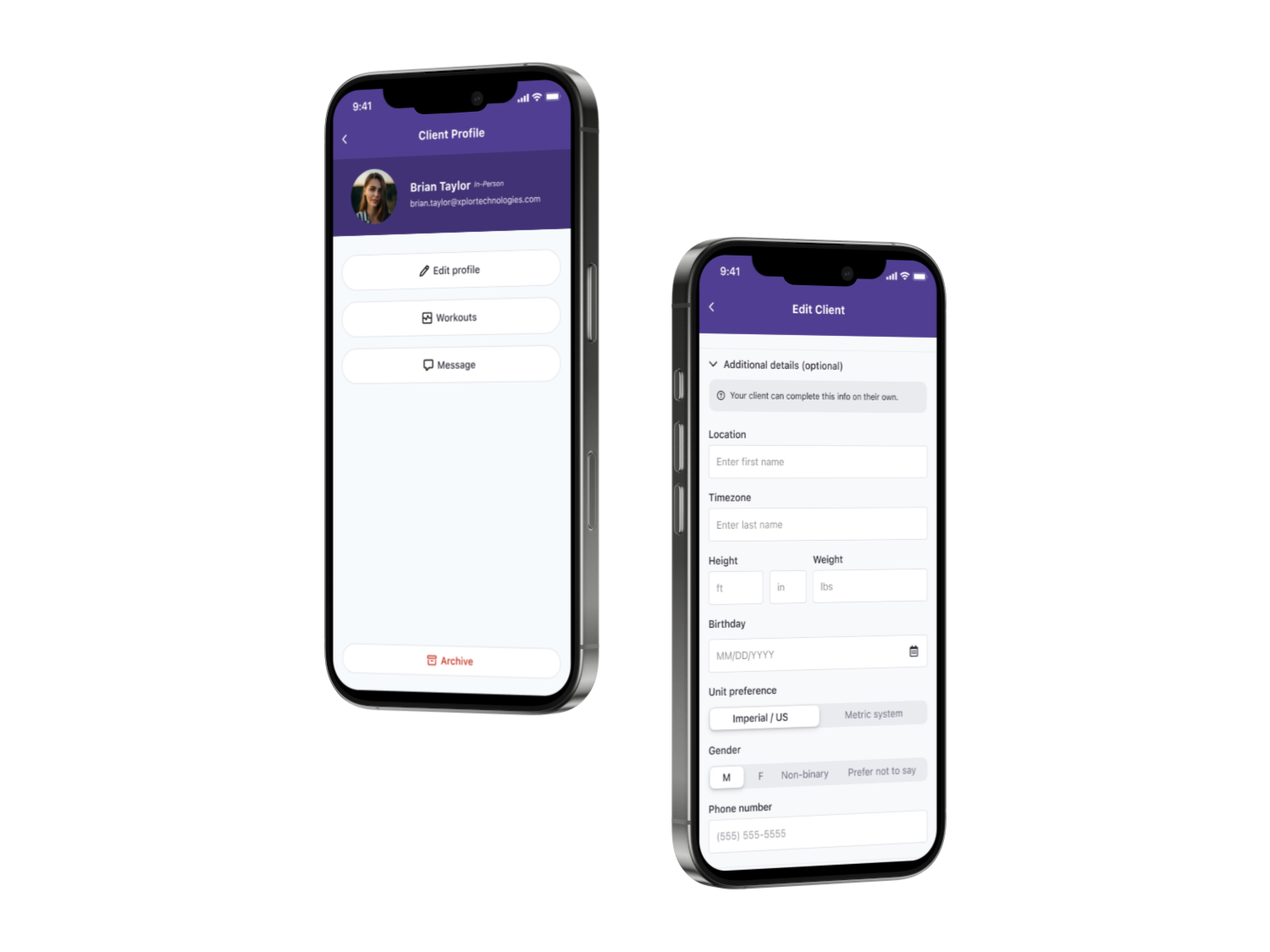
The interface now separates active and archived clients into intuitive tabs, making it easier for users to organize and locate profiles. Additionally, a consolidated edit view allows users to manage all client details in one place, significantly reducing navigation complexity.
Enhanced ♿ Accessibility
Clear tooltips were added to guide users unfamiliar with specific fields, ensuring a smoother experience for all users. Color-coded indicators enhance readability and provide immediate visual feedback, further improving clarity and usability.

Delivering a Polished
& User-Centric Interface
Final 🏁 Design










Reflection & Takeaways
📚 What I Learned
Lorem Ipsum Gravida Nibh Vel Velit Auctor Aliquet. Aenean Sollicitudin, Lorem Quis Bibendum.
Address
Follow us

